Hallo an alle da draußen. :)
In dem heutigen Post möchte ich euch erklären, wie ihr das Datum und die Titel eurer Sidebar unterstreichen könnt.
Fertig sieht es dann so aus:
Diese Schritte sind dafür notwendig:
1. Geht auf euren Blog, Layout, HTML bearbeiten
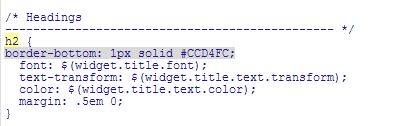
2. Sucht h2 (Suchen: Strg, F drücken) und fügt direkt darunter diesen Code ein:
border-bottom: 1px solid #CCD4FC;
border-bottom: bestimmt die Lage des Linie
1 px: bestimmt die Dicke der Linie
solid: steht für eine durchgehende Linie
#CCD4FC: die Farbe der Linie
dotted = gepunktet
dashed = gestrichelt
solid = durchgezogen
3. Abspeichern und fertig.
So, das war es dann auch von mir für heute. Anregungen habe ich mir für diesen Tag von DIESER Seite geholt, allerdings den Code von meinem eigenen Blog genommen und versucht es ein wenig übersichtlicher zu gestalten.