Hallo ihr Lieben,
lange habt ihr auf diesem Blog nichts mehr von mir gehört. Es tut mir wirklich Leid. Als kleine Wiedergutmachung habe ich heute und morgen ein kurzes Tutorial für euch, die Gestaltung des Menüs betreffend.
Ihr kennt unter Garantie die "Standart-Menü-Einstellung" von Blogger und hier kommt eine Möglichkeit dies zu umgehen.
Am Ende wird das Ergebnis so aussehen:
Geht auf eurem Blog unter Layout -> Gadget hinzufügen -> HTML/JavaScipt. Und dort fügt ihr diesen HTML-Code ein:
<center>
<div style="font-family: 'Calibri', cursive; font-size:200%; margin-top:10px;">
<a href="http://mariesweltkugel.blogspot.de/">Startseite</a> ~
<a href="http://mariesweltkugel.blogspot.de/p/rezensionen.html">Rezensionen</a> ~
<a href="http://mariesweltkugel.blogspot.de/p/rezensionen.html">Rezensionen</a> ~
<a href="http://mariesweltkugel.blogspot.de/p/hey-d.html">Hinter dem Blog</a>
</div>
</center>
...
front family: steht für die jeweilige Schriftart in dem das Menü geschrieben wurde. Sucht euch einfach eine aus, die von Blogger vorgegeben wird. (Arial, Times New Roman,...)
front-size: Dies bestimmt die jeweilige Schriftgröße.
margin-top: Der Teil ist dafür zuständig, dass das Menü nicht zu nah am Header anliegt. Das heißt, je kleiner die Zahl, desto näher am Header.
Link: Diese Links führen zu der jeweiligen Seite.
Dieser Teil: Hier fügt ihr die jeweilige Bezeichnung/ den Namen der Seite ein.
Dieser Bereich: Betrifft das Zeichen zwischen den Worten. Ihr könnt auch andere Zeichen eingeben. Wie es euch gefällt.
~~> Das wäre es dann auch. Passt den Code einfach auf euren Blog an, fügt das Gadget genau an die ehemalige Stelle des alten Menüs ein und schon habt ihr das "schlichte Menü"
...
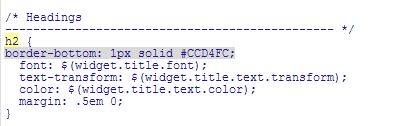
kleiner Tipp am Ende: Falls für euch das Menü zu nah am Postbeginn anliegt, fügt einfach unter Layout -> Gadget hinzufügen -> HTML/JavaScipt, genau unter dem Gadget des "schlichten Menüs ein. Ohne jegliche Schrift darin. Wenn dieses Gadget eine Überschrift fordert, dann findet ihr *Hier* die Lösung.
...
Das war es nun von mir. Ich hoffe, dass ich euch hiermit ein bisschen helfen konnte. Morgen kommt ein weiteres Menübeispiel.